Static websites seem to be going through a period of renaissance. About fifteen years ago, webmasters (the people who you could always contact) manually managed all HTML files for a website. Due to lots of duplicate content, “Find & Replace in Files” was the hottest feature in text editors. Version control was mostly unheard of and updates were done over FTP.
In the mid-2000s, the most commmon way for creating a simple website that includes some pages, news, blog etc was to use a CMS. Thus maintaining every one of these websites included managing upgrades of the CMS as well as the database which was driving the content.
When Tom Preston-Werner launched Jekyll, a static site generator, in 2008 many programmers started porting their blogs and personal websites to it. It became obvious then: if all my content is text, let’s generate it from some readable set of files, written in my favorite editor, tracked in version control. Around the same time, the browser became an alternative operating system with a rich API and new capabilities in scripting and rendering. Today many web development and design shops use static site generators to create websites that do not have the complex requirements like a web application.
Deploying Semaphore documentation
Two important parts of Semaphore are made with Middleman, another static site generator: this blog and our documentation site. I’ll show you how we use Semaphore to automatically publish new content.
The Git repository is open source and on GitHub. We’re using the S3Sync plugin to deploy the generated site to Amazon S3.
We’ve added the project on Semaphore to build with the following commands:
bundle install --path .bundle
bundle exec middleman build
bundle exec middleman s3_sync
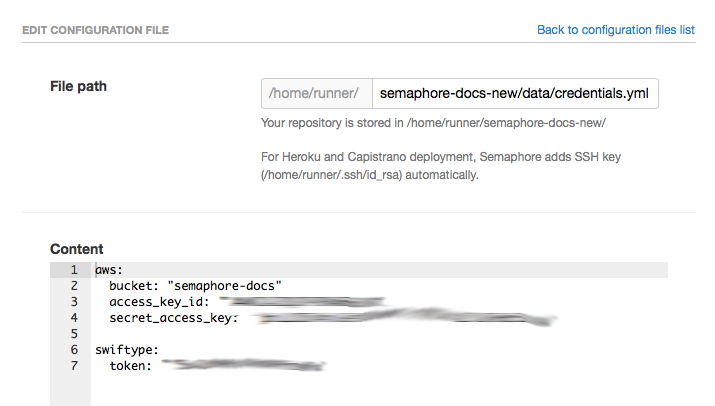
To make the S3 plugin work, we also need valid S3 credentials. We do not store that file in the repository, but have instead defined a custom configuration file on Semaphore which becomes available during the build:

File with sensitive credentials which Semaphore will insert during the build.
Now I can either edit the site files locally and git push, or use GitHub’s web interface to create and edit files. Either way, Semaphore will run the commands above after every push and make sure that the latest content is continuously deployed to semaphorapp.com/docs.
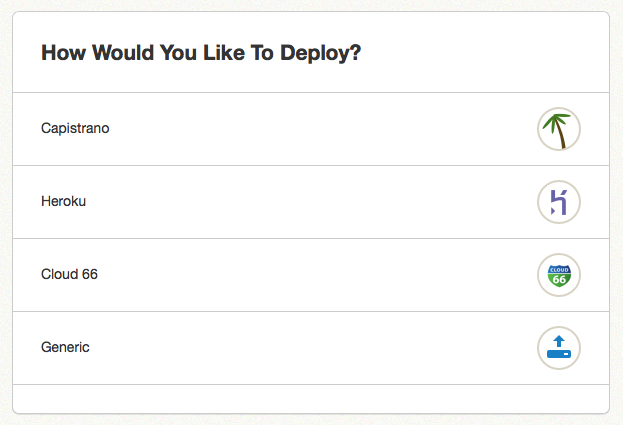
In this case there isn’t a test command that makes sense so we do the deployment in builds. In cases where you can separate the build and deploy steps, you may find Semaphore’s “Generic” deploy strategy useful, a small feature we launched today.

The Generic strategy lets you specify any deployment steps to run after successful builds, with a deploy SSH key being completely optional.
Want to discuss this article? Join our Discord.